Выравнивание по центру в CSS: приёмы, свойства, подводные камни
Как расположить что угодно по центру чего угодно с помощью каскадных таблиц стилей. Иллюстрация: Оля Ежак для Skillbox Media. CSS существует и развивается с года.






Все сервисы Хабра. Артем Пономарев goldmayor. Добрый день, у меня возник вопрос. Имеется блок div определенных размеров, как выровнять внутри картинку центр изображения по центру блока, что бы потом сделать hover эффект уменьшения картинки. Сергей delphinpro delphinpro Куратор тега CSS frontend developer.







| Navigation Menu | 56 | Все сервисы Хабра. Подписаться 1 Простой 5 комментариев Facebook Вконтакте Twitter. |
| Продвинутое выравнивание: все на ваш выбор | 320 | Текст, выделенный курсивом:. Важно закончивать пункт любого списка одним символом пробела. |
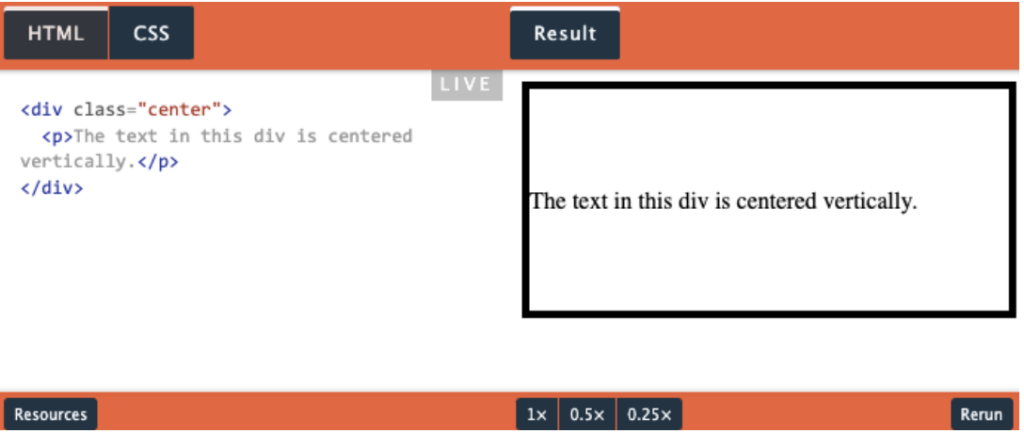
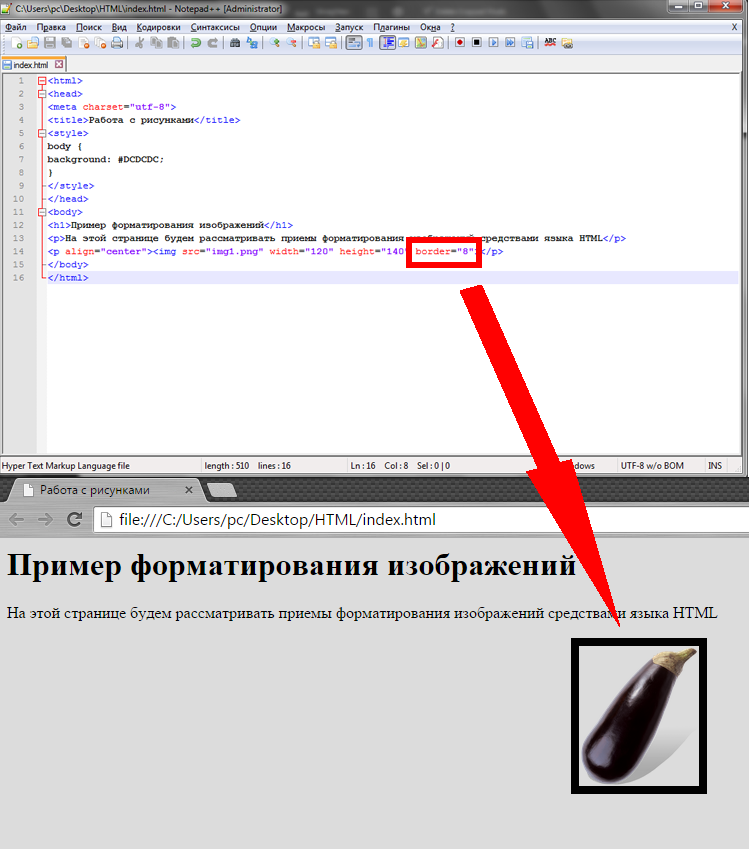
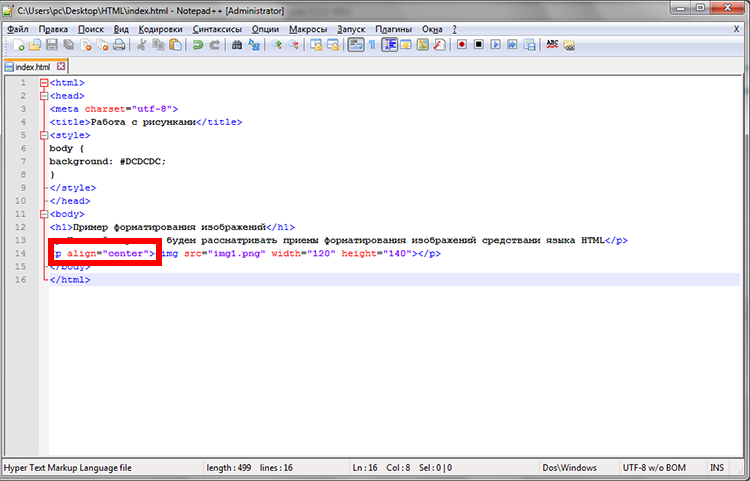
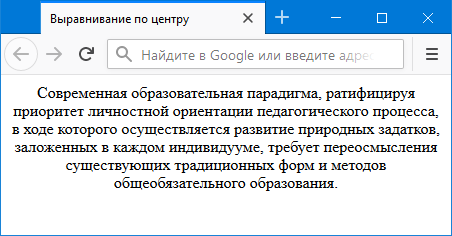
| Центрирование в параграфе | 6 | Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам. |
| Курсы по программированию в Хекслете | 451 | В зависимости от положения изображения различают разные способы их выравнивания. |
| HTML по теме | 234 | Если требуется поместить исходный документ в центре листовой бумаги или печатать с одинаковыми полями справа и слева по отношению к ширине рулона бумаги, используйте функцию Печать по центру Print Centered. Функция Печать по центру Print Centered позволяет достичь следующих результатов. |
| Текст вверху, внизу, по центру изображения | 378 | В предыдущем уроке мы рассмотрели метод вывода HTML изображения с расширением. |
| Темы рецептов | 492 | В CSS есть всего несколько техник центрирования элементов. |
| Мини-версии изображения | 192 | Для того чтобы выровнять изображение по центру, установите для родительского элемента свойство text-align: center;. |
| Центрирование при помощи отступов | 493 | Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой? |
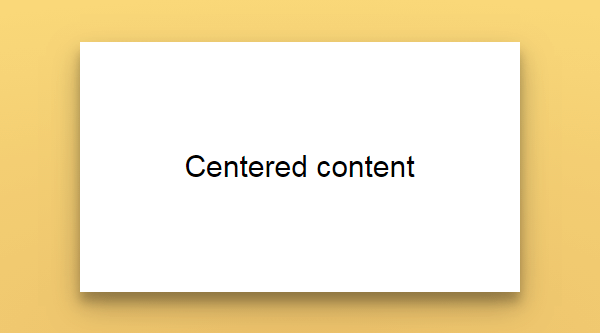
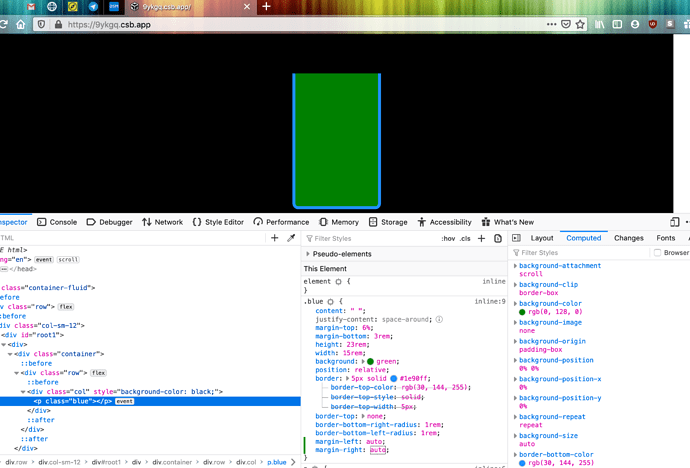
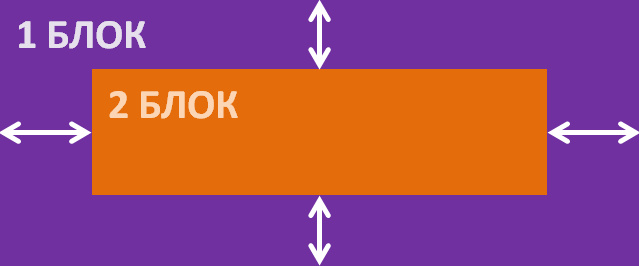
| Use saved searches to filter your results more quickly | 142 | Для того чтобы отцентрировать изображение в блоке документа, проще всего воспользоваться Flexbox. Для создания условий работы с помощью flex, необходимо "обернуть" центрируемый элемент в контейнер. |
Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы. Один из наиболее распространенных вопросов - как выровнять изображение по центру определенной секции. В этой статье мы обсудим множество возможных способов размещения изображений в центре заданной области. В примерах данной статьи, чтобы сделать видимой границу оберточных элементов, мы сделаем их серого цвета. Итак, приступим.