
Как адаптировать сайт для мобильных: методы и примеры
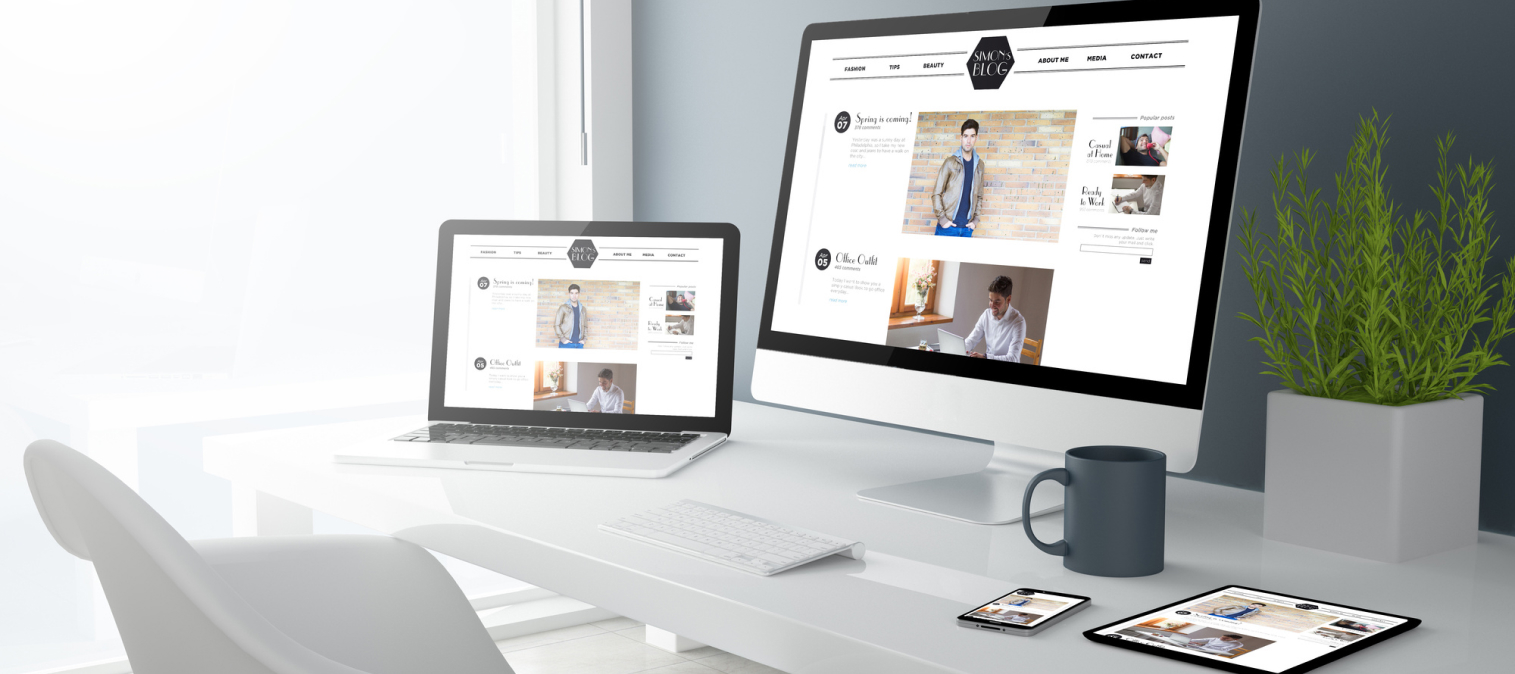
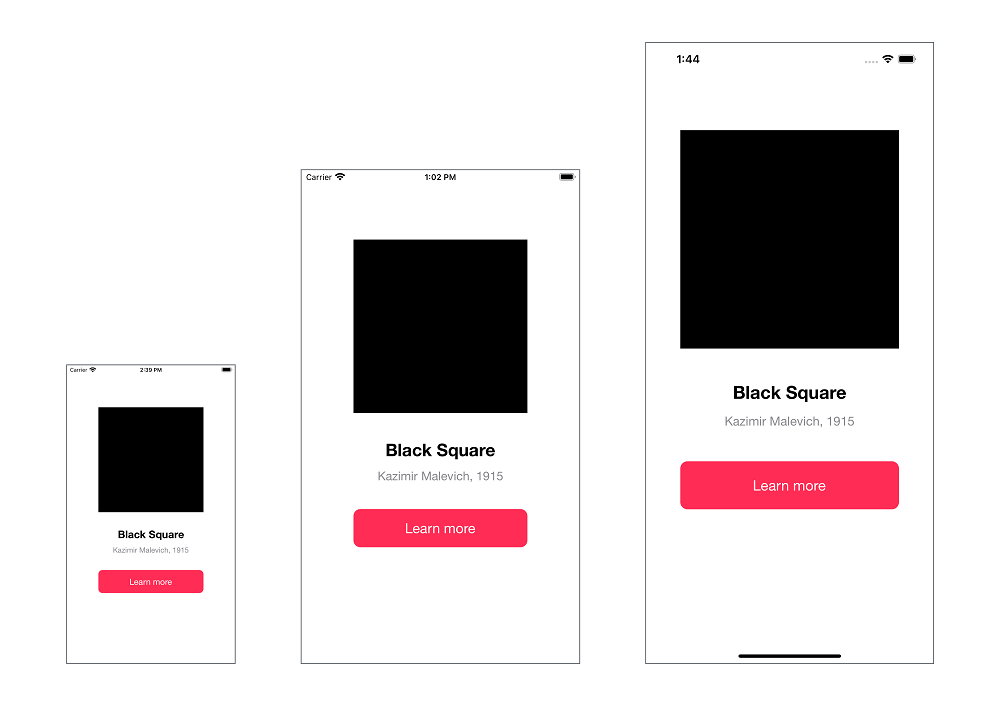
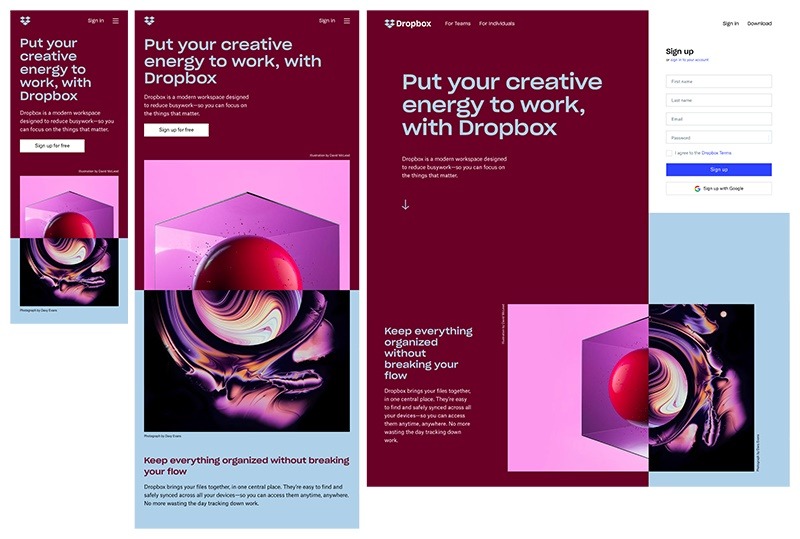
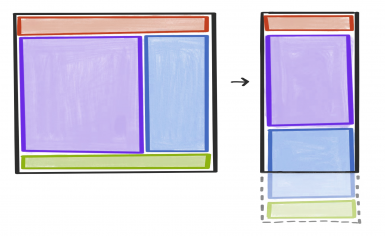
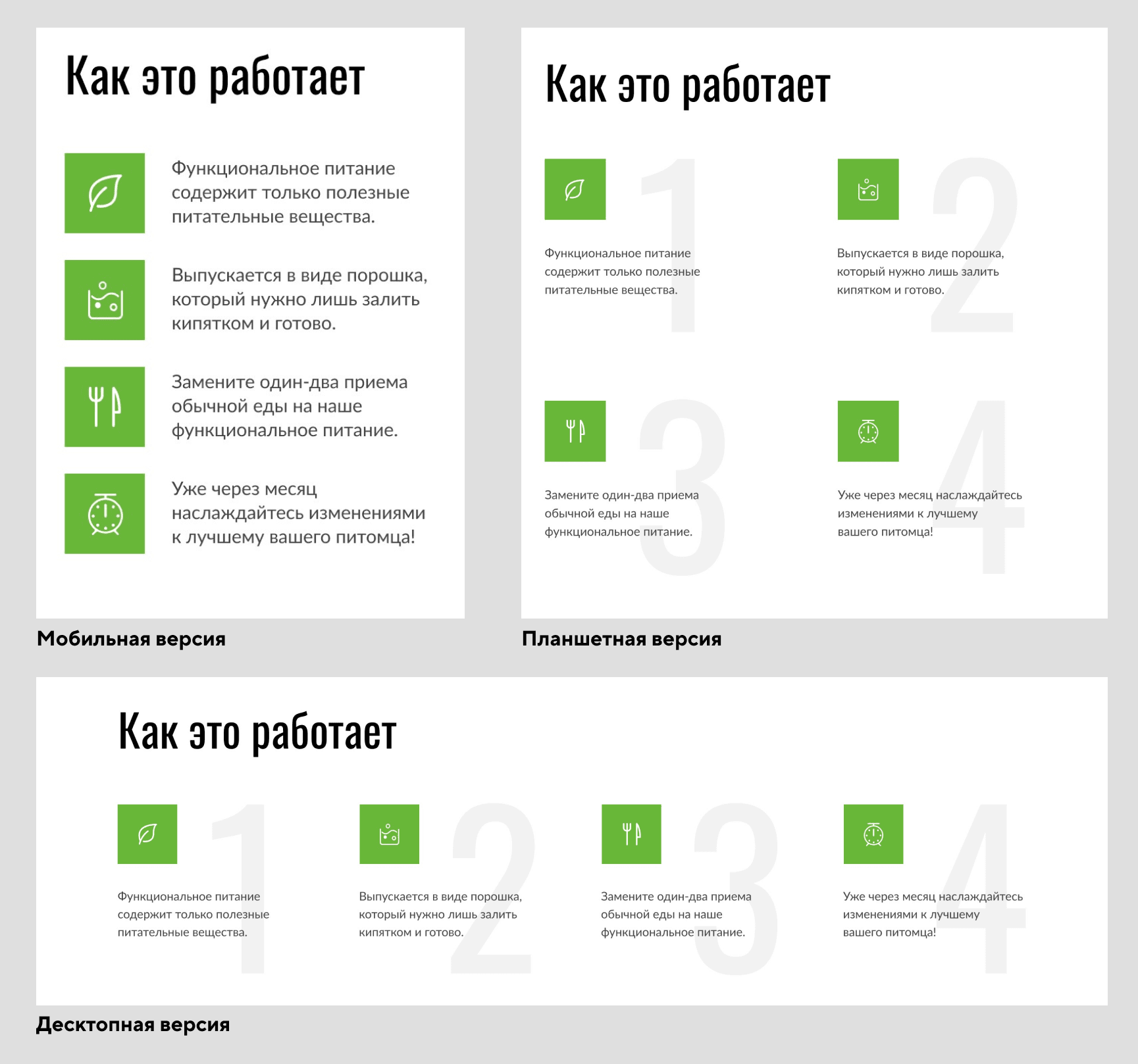
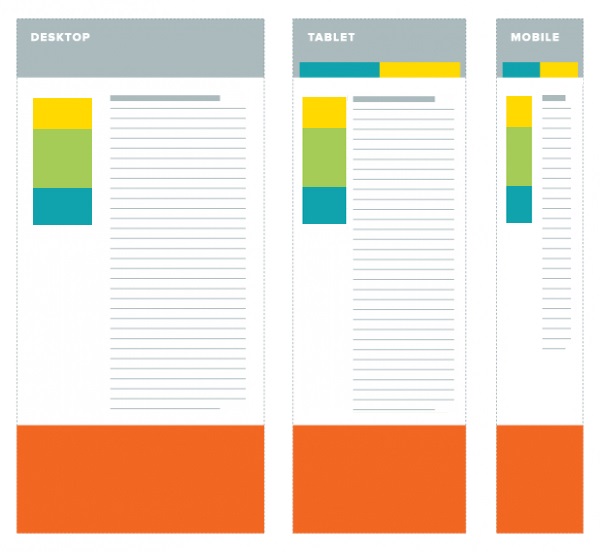
Адаптивная вёрстка или дизайн — создание страниц сайта, автоматически подстраивающихся под размер, разрешение и ориентацию экрана устройства. Для разных девайсов готовят разные дизайны, при входе на сайт автоматически загружается оптимизированный под устройство макет. Цель — сделать сайт удобным для посещения как с компьютеров, так и со смартфонов, планшетов. Для этого дизайнер готовит несколько макетов будущего сайта под разные типы и модели мобильных и стационарных устройств. Страницу со сложным дизайном могут отрисовать шесть и более раз. У простых дизайнов могут быть всего два макета — вертикальный и горизонтальный.














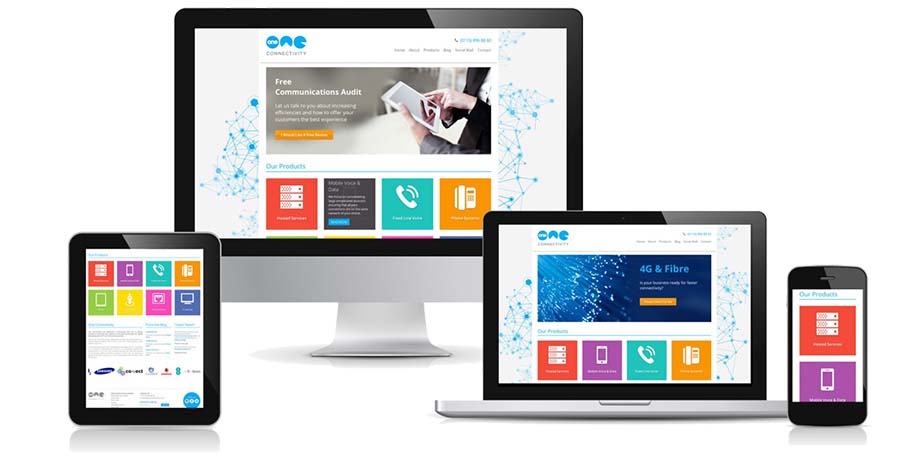
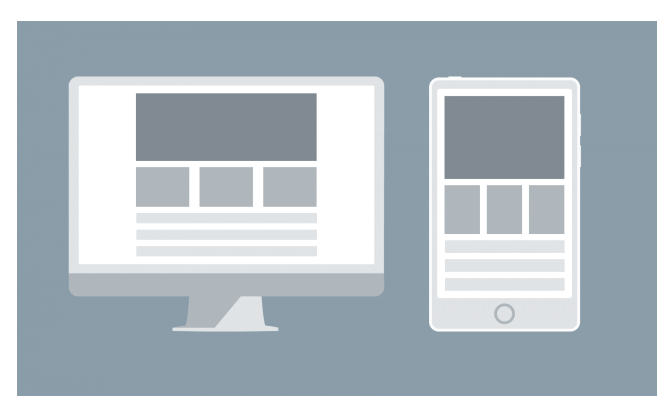
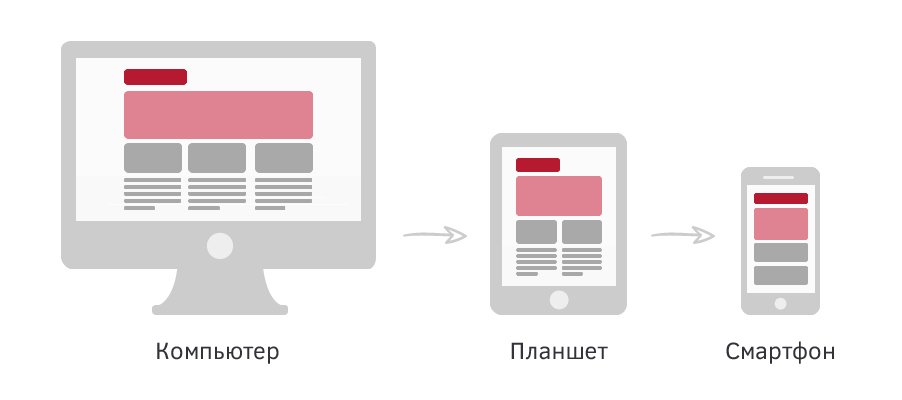
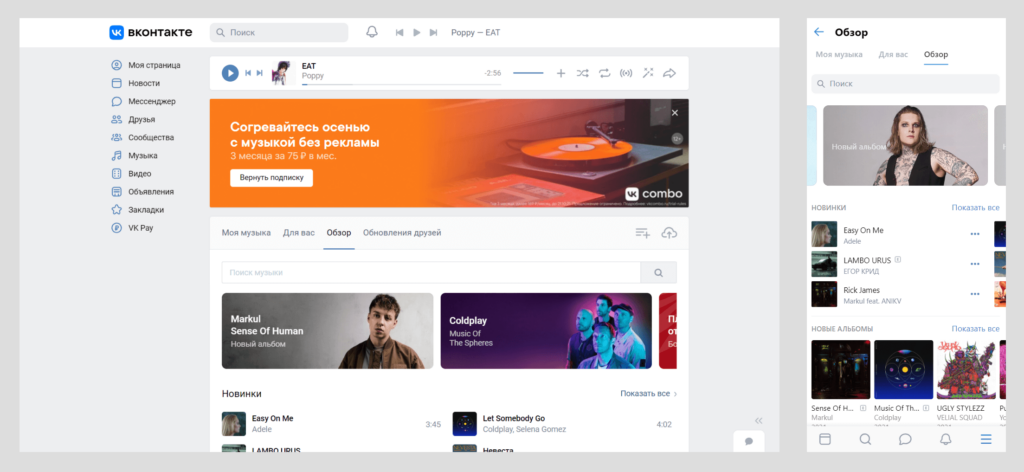
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.








С появлением различных устройств, предоставляющих доступ к интернету, от стационарных компьютеров и ноутбуков до планшетов и смартфонов, потребовалась разработка методов, которые позволили бы сайтам корректно отображаться на всех этих платформах. Это привело к рождению концепции адаптивной верстки. С появлением CSS дизайнеры получили гораздо больше возможностей для стилизации и контроля над внешним видом сайтов. Когда первые смартфоны и другие мобильные устройства начали появляться на рынке, веб-дизайнеры столкнулись с проблемой: как сделать так, чтобы веб-порталы корректно отображались на экранах с различными разрешениями и размерами?