Мобильная адаптация и респонсивный дизайн: ключевые аспекты для успешного сайта компании
ООО «Юни Платформа». Он поможет придумать тему и текст письма, нарисует подходящие картинки и даст советы, как улучшить рассылку. Адаптивный веб-дизайн — это подход, при котором сайт корректно отображается на любых устройствах, от смартфона до телевизора. Некоторые сайты выглядят одинаково и на компьютере, и на смартфоне. С телефона их использовать сложно: маленький шрифт, невозможно попасть по кнопке, контент вылезает за пределы экрана, а реклама перекрывает текст.






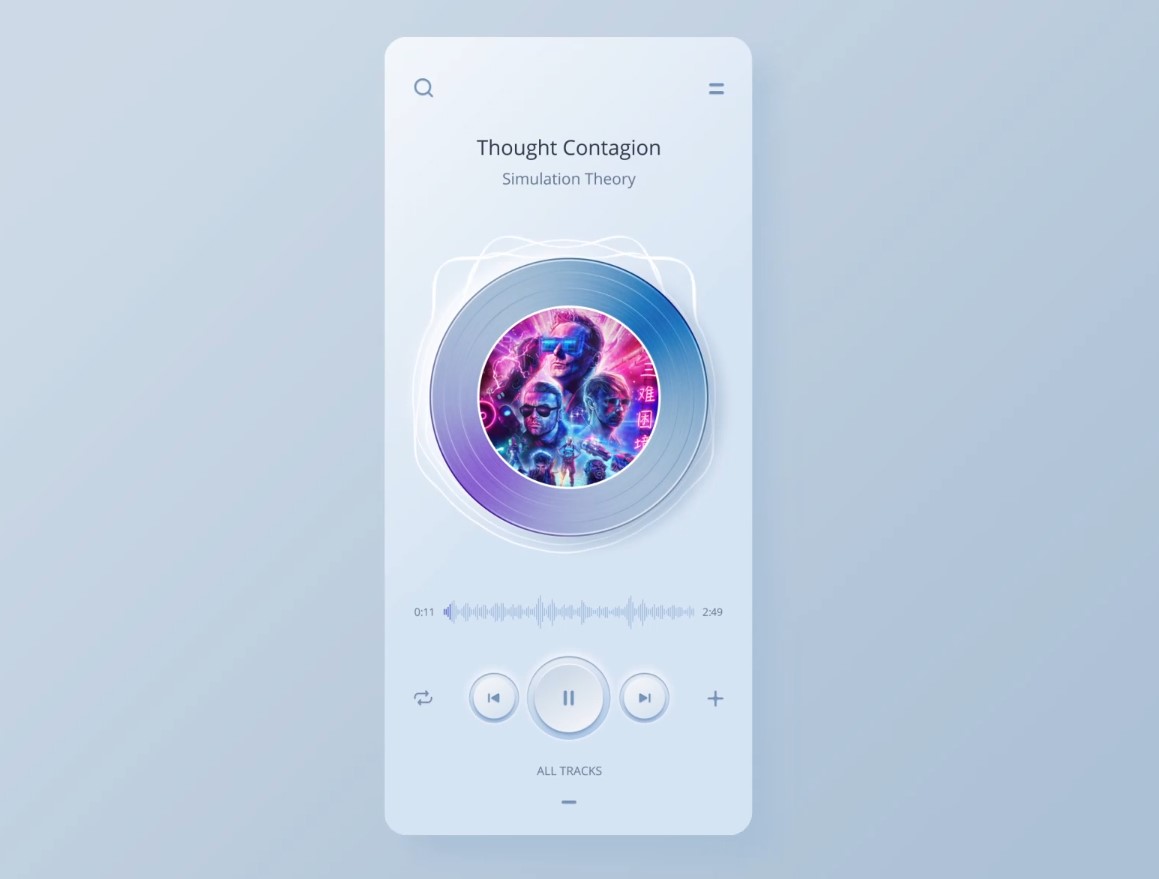
Статьи о дизайне для мобильных устройств: адаптивный дизайн сайтов, технология Mobile first и дизайн мобильных приложений для iOS и Android. По вашему запросу ничего не найдено, попробуйте что-нибудь другое. Мобильный дизайн Статьи о дизайне для мобильных устройств: адаптивный дизайн сайтов, технология Mobile first и дизайн мобильных приложений для iOS и Android.











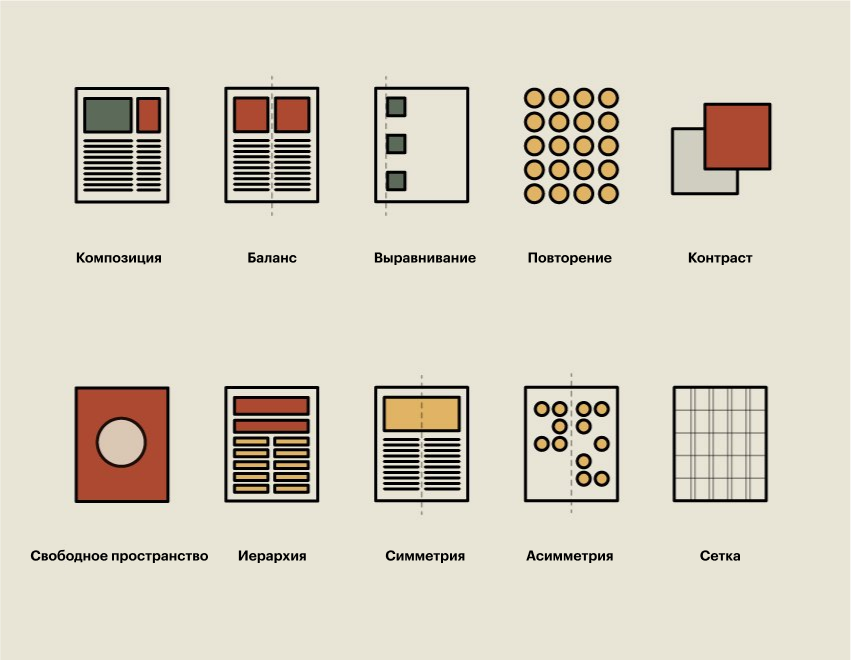
Краткое и четкое описание задачи или проекта. В контексте дизайна и маркетинга бриф является основным инструментом для передачи информации от заказчика к исполнителю. Он содержит ключевые данные, такие как цели проекта, целевая аудитория, особенности бренда, требования к дизайну и другие важные параметры. Этот термин в графическом дизайне означает расположение визуальных и текстовых блоков на макете на макете. В веб-дизайне это же слово означает написание кода программистами. Научитесь сначала применять, а потом нарушать типографические правила, работать с композицией и сетками, создавать проекты для разных задач и управлять вниманием.